Zum Darstellen großer Datenmengen, entscheiden wir uns sehr häufig für die Verwendung von Tabellen. Diese können unterschiedlichste Informationen in einem kompakten Format wiedergeben. In diesem Artikel klären wir, wie wir die häufigsten Anwendungsfälle einer großen Tabelle lösen können.
Die Vorteile
Seien wir ehrlich: Große Tabellen können sehr schnell eine Herausforderung werden, sodass man dazu neigt, kartenbasierte Benutzeroberflächen zu bauen. Diese wirken im ersten Moment aufgeräumter, so mangelt es ihnen aber an zwei großen Vorteilen, die Tabellen bei der Darstellung großer Datenmengen mit sich bringen:
- Skalierbarkeit: Es ist sehr einfach einer Tabelle neue Zeilen und Spalten hinzuzufügen, ohne "Breaking Changes" in dem Design der Tabelle vornehmen zu müssen. Edge Cases sollten nämlich bereits in der Konzeption der Tabelle berücksichtigt werden.
- Einfaches Vergleichen: In einer Tabelle lassen sich zwei nebeneinander liegende Datensätze leicht vergleichen, denn anders als bei einer kartenbasierten Benutzeroberfläche, müssen die Benutzer weder ihre Augen viel bewegen, noch Informationen in ihrem Arbeitsgedächtnis speichern, da sie beide Elemente gleichzeitig sehen können.
 Die Darstellung von vielen Daten in einer kartenbasierten Benutzeroberfläche. Hierbei muss der User viel kognitiven Aufwand betreiben, um Daten unterschiedlicher Karten zu vergleichen.
Die Darstellung von vielen Daten in einer kartenbasierten Benutzeroberfläche. Hierbei muss der User viel kognitiven Aufwand betreiben, um Daten unterschiedlicher Karten zu vergleichen.
Häufige Anwendungsfälle
Die Darstellung und Funktionen einer Tabelle variieren von ihrem Anwendungsfall und können sich in jeder Anwendung voneinander unterscheiden. Es gibt jedoch 4 Anwendungsfälle, die sehr häufig bei großen Tabellen vorkommen:
- Finden anhand von Kriterien
- Vergleichen von Daten
- Anzeigen, Bearbeiten oder Hinzufügen
- Anwenden von Aktionen
1. Finden anhand von Kriterien
Dieser Anwendungsfall trifft häufig dann ein, wenn man einen Eintrag sucht, jedoch nur bestimmte Informationen erinnert oder man nach mehreren Einträgen sucht, die die gegebenen Kriterien erfüllen.
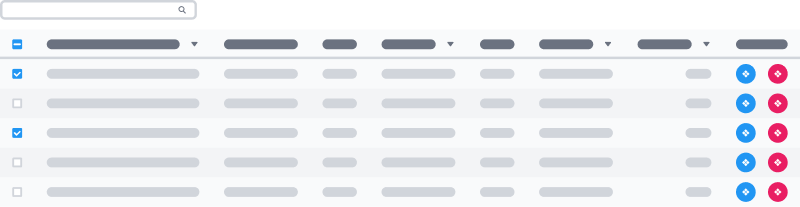
 Eine Tabelle mit der Möglichkeit zu Filtern, Sortieren und zu suchen.
Eine Tabelle mit der Möglichkeit zu Filtern, Sortieren und zu suchen.
Um den Usern das Filtern, Suchen, Sortieren oder einfach nur das Überfliegen der Einträge zu erleichtern, kann man die folgenden Punkte beim Design der Tabelle berücksichtigen:
- Die erste Spalte sollte eine für den User verständliche Information beinhalten und keine automatisch generierte ID sein. Dadurch kann der User die Zeilen einfacher überfliegen.
- Die Reihenfolge der Spalten sollte die Wichtigkeit der Daten widerspiegeln und ähnliche oder zusammengehörige Informationen nah beieinander platzieren. Der User sollte nicht dazu gezwungen werden, weite Strecken mit dessen Auge überfliegen zu müssen.
- Filtermöglichkeiten sollten schnell zu entdecken und einfach zu bedienen sein. Außerdem ist es wichtig, den User wissen zu lassen, wann dieser auf eine gefilterte Ansicht blickt und wann nicht.
2. Vergleichen von Daten
Tabellen sind am effektivsten, wenn sie zum Vergleichen von Daten verwendet werden. Dabei geht es häufig darum Unterschiede und Gemeinsamkeiten, sowie Ausnahmen und Wertebereiche zu ermitteln oder einfach nur um sich einen Überblick zu verschaffen.
Diese zwei Probleme treten häufig bei großen Tabellen auf:
- Durch die Masse an Informationen kann es schwierig werden den Überblick über die Zugehörigkeit einzelner Datenzellen zu behalten.
- Auf Grund der begrenzten Bildschirmgrößen, insbesondere auf mobilen Endgeräten, kann es vorkommen, dass zusammengehörige Informationen zum Teil außerhalb des sichtbaren Bereichs landen. Nicht nur die Übersicht leidet darunter, sondern auch das Scrollen stellt hierbei eine Herausforderung dar.
Unsere Lösungen müssen den User also dabei helfen sich zurecht zu finden und zusammengehörige Datensätze nah beieinander darzustellen. Schauen wir uns konkrete Lösungsvorschläge an.
Zurechtfinden:
- Headerzeilen und -spalten fixieren, sodass diese immer sichtbar bleiben (sollte die Tabelle größer als der Bildschirm sein).
- Borders, Zebrastreifen und Hover-Effekte einsetzen, um das Auge des Users besser zu leiten.
Vergleichen von Daten:
- Das Ausblenden von Spalten verbessert die Übersichtlichkeit. Der User muss diese Funktion jedoch einfach finden und einen klaren visuellen Indikator, über die ausgeblendeten Spalten bekommen.
- Das Anordnen und Sortieren nach bestimmten Kriterien, sollte ebenfalls möglich und mit visuellem Feedback einher gehen.
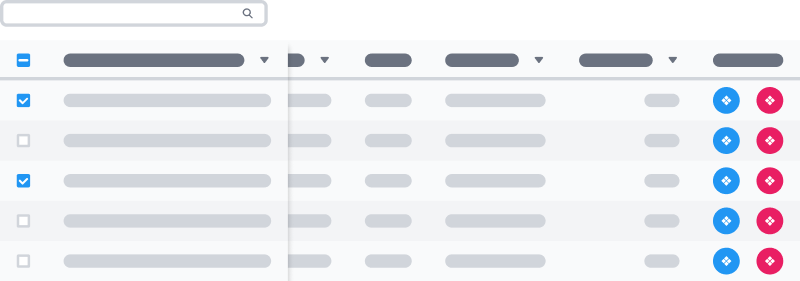
 Die 2. Spalte von links beinhaltet die wichtigste Information, weshalb diese fixiert wurde. Somit bleibt sich auch beim horizontalen Scrollen sichtbar.
Die 2. Spalte von links beinhaltet die wichtigste Information, weshalb diese fixiert wurde. Somit bleibt sich auch beim horizontalen Scrollen sichtbar.
3. Anzeigen, Bearbeiten oder Hinzufügen
Häufig möchte man sich Details einer Zeile anzeigen lassen. Dies kann bei horizontal scrollbaren Tabellen eine große Herausforderung darstellen, für die es die unterschiedlichsten Lösungen gibt.
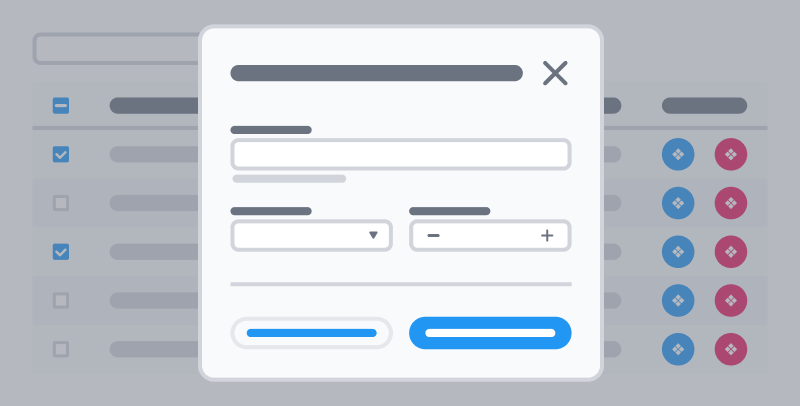
 Ein Modal zum Bearbeiten von Datensätzen legt sich über die gesamte Seite, sodass die Tabelle nicht mehr bedient werden kann.
Ein Modal zum Bearbeiten von Datensätzen legt sich über die gesamte Seite, sodass die Tabelle nicht mehr bedient werden kann.
- Editierbare Zellen. Diese Lösung funktioniert besonders gut bei schmalen Tabellen. Ist der Bearbeitungsmodus aktiviert, muss die Zeile dies entsprechend mit visuellem Feedback untermalen, um ein unbeabsichtigtes Bearbeiten an falscher Stelle zu vermeiden.
- Modal Popup. Diese Variante ist nicht zu empfehlen, sollte der User häufig zum Bearbeiten Informationen anderer Datensätze benötigen, um sich z.B. auf diese zu beziehen oder von diesen zu kopieren. Dies wäre dann nicht mehr möglich, da sich Modal Popups über die gesamte Seite legen.
- Ausfahrbares Panel oder neues Fenster. Bei beiden Möglichkeiten kann der User die Tabelle noch bedienen. Sollte das ausfahrbare Panel über der Tabelle schweben, sollten man horizontal entsprechend weiter scrollen können, um auch die verdeckten Inhalte, weiterhin erreichbar zu machen.
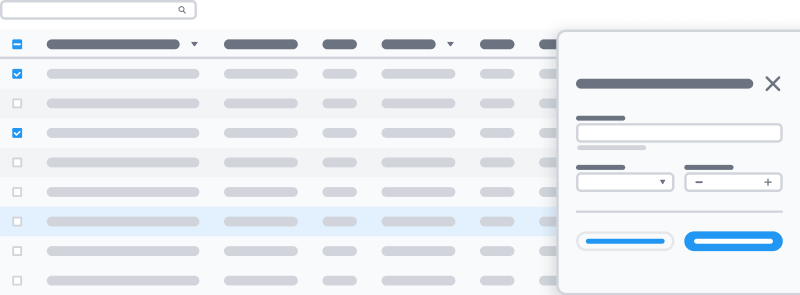
 Ein Panel fährt rechts in die Tabelle, sodass diese noch bedient werden kann.
Ein Panel fährt rechts in die Tabelle, sodass diese noch bedient werden kann.
4. Anwenden von Aktionen
Häufig wollen User Aktionen auf einzelne oder mehrere Einträge gleichzeitig anwenden. Dazu gehören z.B. Löschen, Archivieren oder fachlich bezogene Aktionen wie das Versenden von Rechnungen.
Einzelne Einträge
Solche Aktionen werden häufig als Buttons oder Menüs in die letzte Spalte der Tabelle platziert. Einfache Aktionen wie Bearbeiten und Löschen, können wir mit Icon Buttons darstellen. Werden die Funktionen jedoch komplexer, empfiehlt es sich ein Menü mit ausgeschriebenen Menüpunkten zu verwenden.
Mehrere Einträge gleichzeitig
Um Aktionen auf mehrere Einträge gleichzeitig anwenden zu können, muss es die Möglichkeit geben diese auswählen zu können. Dafür werden häufig Checkboxen für die erste Spalte verwendet. Sobald die erste Option ausgewählt wurde, erscheint dann ober- oder unterhalb der Tabelle ein Bereich, welcher Buttons oder Menüs für die Aktionen beinhaltet. Die Überschrift der Checkbox Spalte kann dabei eine Alles Auswählen Checkbox sein, welche mit einem Klick alle Einträge aus- bzw. abwählen kann.
Fazit
Tabellen sind am effizientesten bei der Darstellung von großen Datenmengen, insbesondere wenn diese untereinander verglichen oder bestimmte Datenmuster ermittelt werden sollen. Sollte dies nicht der Fall sein, könnte man auch auf eine kartenbasierte Benutzeroberfläche ausweichen.